Angular vs React JavaScript: In the ever-evolving universe of web development technologies, JavaScript is the one that has gone mainstream with its ability to be used in the frontend, backend, mobile applications, and even AI-based application development. Out of all the 9 JavaScript Frameworks, causing a lot of hullabaloo in the market space, the two frameworks that have swiftly climbed to the first rank on Github are Angular and React.
The transition from the static client-side code (where JavaScript’s role is reduced to DOM manipulation) to Single Page Dynamic Application (majorly focused on Front-End routing and REST API) has taken the entire web milieu by storm. Nowadays, a plethora of JavaScript frameworks and libraries are available for server-side and client-side rendering. Despite being used to accelerate the development process, the frameworks sometimes bewilder developers and turn web development into rocket science.
Therefore, to choose the right framework for a new project, it is imperative to understand the underlying key differences clearly. In this blog, we are demystifying the differences between React and Angular JS so that one can pick the right tool wisely depending on the application requirements.
You may also like- Why is JavaScript the first preference of developers?
Before taking a deep dive into the comparison of the two most popular Web Technologies for 2019, here’s a peek at the basics of React and Angular.
What is React JS?
React JS is an open-source JavaScript library that was developed and introduced by Facebook. The library was released in March 2013 and used to build dynamic user interfaces. It is based on the JavaScript programming language and has JSX (a syntax extension to JavaScript), which is widely popular among developers as it allows them to create React elements for front-end development. The latest version of React JS is React 16.7.0.
What is Angular JS?
Angular JS is also an open-source front-end development framework. The library was developed and maintained by Google. The version Angular 2 and above, (released in September 2016), is a revised edition of Angular JS which was released originally in October 2010. It is a part of the MEAN stack and is used for creating highly dynamic websites and web apps. The most updated version of Angular JS is Angular 7 while the support for the first version is still active.
Let’s check out some popular websites built using these two frameworks.

So Which one is More Popular? On GitHub, Stack Overflow & Google Trends
Despite a great number of JavaScript options out there from libraries like Vue.js, jQuery to frameworks like Ember, Backbone.js, the whole developer community as well as commercial enterprises, have a proclivity to use React and Angular JS in their Web Application Development tasks. In addition, React and Angular JavaScript Framework together holds a huge share of today’s front-end webspace.
Which of the two, then, is creating a monarchy on the land of Web Development?
In a survey comprising of 20,000 developers by State of JavaScript in 2017, it has been found that React JS leads when it comes to developers’ adoption to the framework even though React and Angular are quite capable, modern, and extensively popular JavaScript Frameworks.
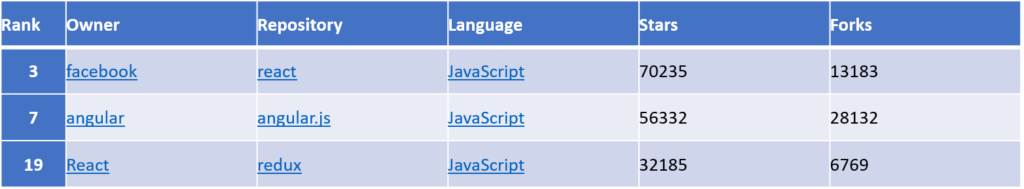
GitHub Ranking
GitHub star rankings on top JavaScript repositories reveals that React is ahead of Angular. Although Angular is lagging behind ReactJS, it is ahead of Redux which is often combined with React.

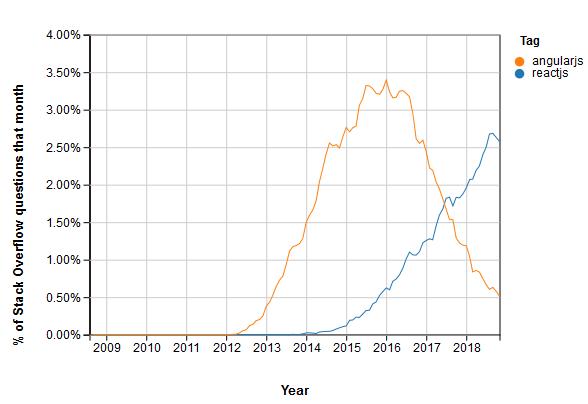
Stack Overflow Ranking
While Angular JS was dominating the web development till 2016, it is gradually falling down from the chart with the replacement of React JS which is considerably gaining equal popularity quotient on Stack Overflow Trends.

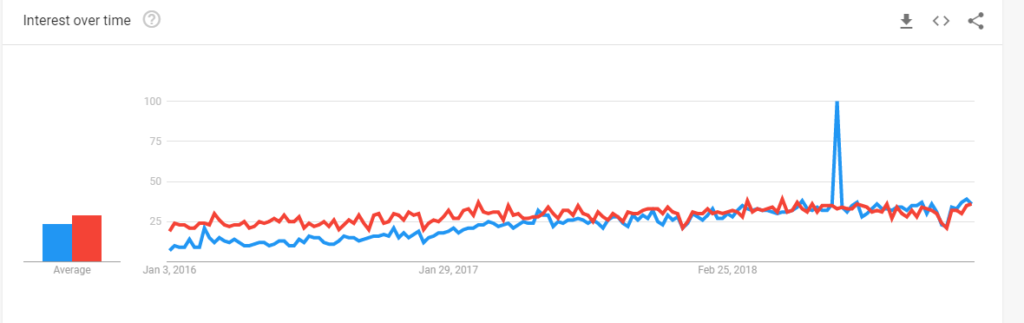
Next, take a look at the Google Trends search volume of these two frameworks between 2016 to 2019. Well, it doesn’t come as a surprise that the popularity of Angular and React is rising neck to neck. Although Angular 2 is seen gradually rising in the early part of the above graph, ReactJS at some point around July-August 2018, is seen leaving Angular behind.

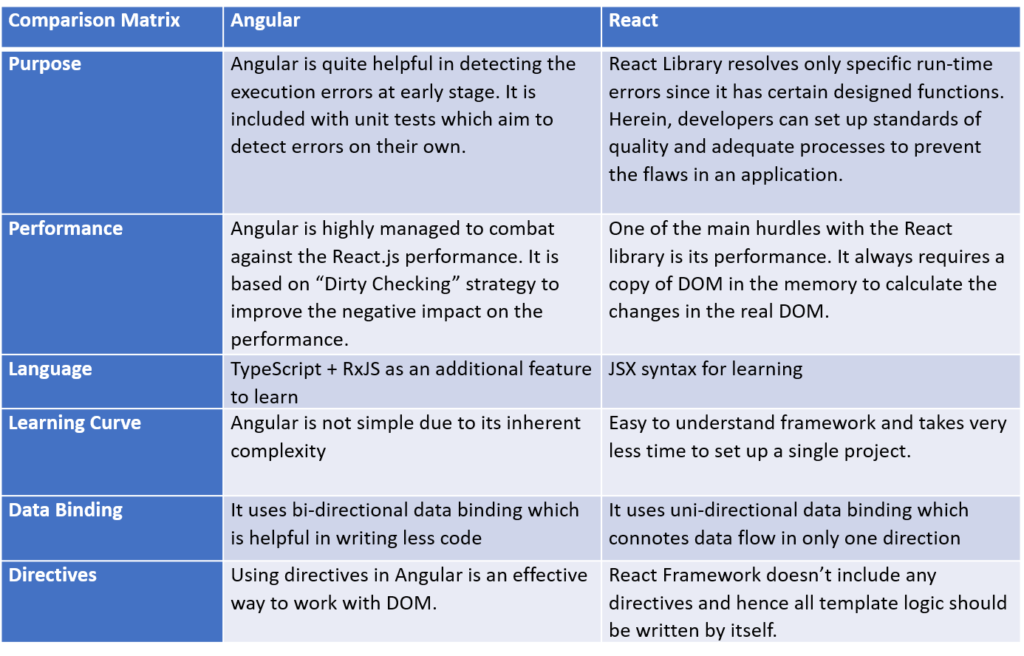
Let’s take a close look at the key differences:
The React JS is not a framework; it’s a library that interfaces with the View layer of the MVC architecture and thus does not support routing. Apparently, the React community is pretty large, and users can skim through various off-the-shelf and frequently updated components that will help them build their applications faster.
On the other hand, Angular is a framework and backed by many built-in modules such as Angular routers, Angular https modules, and even Angular forms. This makes Angular JS an unfailing tool to kickstart complex web applications. Ostensibly, it clears that React might be more appropriate if the team is working on a small project that doesn’t need an array of choices. On the contrary, if someone is choosing to React, then he/she will probably need to add multifarious custom components to obtain more control over the structure of the code. Herein, Angular may be the clear winner.

The Path Ahead:
Going by the anticipation trends and popularity of the two frameworks, there will be no slow down by the next year or even by 2025. React has come up with a slew of changes, which are empowering the React community to easily provide feedback on new features such as JavaScript syntax improvements, and experimental APIs. On the other hand, Angular JS, which has already been soaring high in usage terms – will gain traction when Angular 8 comes out of beta version.
AngularJS being declarative will easily fit in if the focus is on the generic nature of the UI. Since it provides a solid built-in architecture, it offers a more organized approach irrespective of performance. While, on the other hand, custom elements and complex UI features are far better in ReactJS which help produce lightweight Web Applications.
It all boils down to a striking difference between a ‘flexible and faster React’ or a ‘more structured and organized’ Angular.
So, the answer to which framework is the best for Application Development comes down to the app requirements, complexity level and the experience of the hired Web Application Development Company.



